| အေျခခံ Vector ပံုေရးဆြဲျခင္း (Basic Level) အပိုင္း-၁ | by Zeng for everyone |
ယခုေရးသားေဖာ္ျပမည့္အေၾကာင္းအရာကေတာ့ ပံုတစ္ပံုအား ေကာက္ေၾကာင္း (Trace) လိုက္၍ Vector ပံုအျဖစ္ျပဳလုပ္နည္းကို တစ္ဆင့္ျခင္းစီ ေဖာ္ျပေပးသြားမွာပါ။
အရင္ဆံုး Vector ပံုမေရးဆြဲခင္ Bitmap Images ဆိုတာဘာလဲ ၊Vector graphics ဆိုတာဘာလဲ ၊ Vector ႏွင့္ Bitmap ဘာကြာျခားလဲ ၊ Vector ပံုေတြကို ဘယ္ေနရာေတြမွာသံုးမွာလဲဆိုတာ အေျခခံသိဖို႔ လိုအပ္ပါတယ္။ ထို႔အျပင္ Vector ပံုေရးဆြဲရာမွာ Pen Tool ကို ကၽြမ္းက်င္ပိုင္ႏိုင္စြာ သံုးတတ္ဖို႔ လိုအပ္ပါတယ္။ ထို႔ေၾကာင့္ Vector ပံုမဆြဲခင္ Pen Tool အသံုျပဳပံုကို အရင္ဆံုး ေဖာ္ျပေပးသြားပါမယ္။
Bitmap Images

Bitmap Images ကို raster images ဟုလည္းေခၚၾကပါတယ္။ Bitmap Images ကို Pixel မ်ားျဖင့္ေဖာ္ျပပါတယ္။ Pixel ဆိုသည္မွာ ေလးေထာင့္စတုရန္း ပံုသဏၭာန္ရွိျပီး ၄င္းမွာတိက်ေသာ ေနရာႏွင့္ အေရာင္တန္ဖိုးတို႔ ရွိပါတယ္။ Bitmap Images ေတြဟာ Resolution ေပၚမွီခိုတဲ့အတြက္ Resolution မ်ားေသာပံုသည္ Resolution နည္းေသာပံုထက္ ပို၍ အေသးစိတ္ ေပၚလြင္ပါတယ္။ Resolution ဆိုတာကေတာ့ ပံုတစ္ပံုရဲ႕တစ္လက္မအတြင္းမွာရွိတဲ့ pixels အေရအတြက္ကို ေျပာတာျဖစ္ပါတယ္။ ဒါေၾကာင့္ Resolution မ်ားလွ်င္ Pixel ပါ၀င္မႈမ်ားမွာျဖစ္ျပီး ပံုလည္းပို၍ အေသးစိတ္ေပၚလြင္မွာျဖစ္သလို Resolution နည္းလွ်င္ Pixel ပါ၀င္မႈနည္းမွာျဖစ္သည့္အတြက္ ပံုဟာလည္းေခ်ာမြတ္ေျပျပစ္မႈရွိမွာမဟုတ္ပါဘူး။Bitmap Images အား ပံုႀကီးခ်ဲ႔ၾကည့္မည္ဆိုပါက ပံုပါအတိုင္း Pixel ကြက္မ်ားကို ေတြ႔ျမင္ရမွာျဖစ္ပါတယ္။
Vector graphics

မ်ဥ္းေျဖာင့္ ၊ မ်ဥ္းေကြးမ်ားကို သခ်ာၤနည္းျဖင့္တြက္ခ်က္၍ ဂ်ီၾသမက္ၾထစ္(Geometric) ပံုစံႏွင့္အညီေဖာ္ျပေသာပံုကို Vector Graphic (တစ္ခါတစ္ရံ Vector shapes သို႔မဟုတ္ Vector objects) ဟုေခၚပါသည္။Vector graphics ဟာ Resolution ေပၚမွီခိုမႈကင္းတဲ့အတြက္ ပံုအား ေရႊ႔ေျပာင္းျခင္း ၊ အရြယ္အစားေျပာင္းျခင္းအား အၾကိမ္ၾကိမ္ျပဳလုပ္ေတာ္လဲ Bitmap Images ကဲ့သို႔ ပံု၏အရည္အေသြး ၊ ပံုသဏၭာန္ ပ်က္စီးယိုယြင္းစြားျခင္းမရွိေပ။ ထိုေၾကာင့္ Vector graphics ကို အရြယ္အစား အမ်ိဳးမ်ိဳးႏွင့္ Media အမ်ိဳးမ်ိဳးသို႔ထုတ္မည့္ Artwork သို႔မဟုတ္ Logo ကဲ့သို႔ေသာ ပံုမ်ားအတြက္ အသံုးျပဳရန္ အေကာင္းဆံုးျဖစ္သည္။ ပံုတြင္ Vector graphics ကို အေပၚရွိ Bitmap Images ပံုစံအတိုင္း ပံုႀကီးခ်ဲ႔ျပထားသည္။ ၄င္းတို႔ပံုႏွစ္ပံုအား ႏႈိင္းယွဥ္ၾကည့္ပါ။

Pen Tool မသံုးတတ္ေသးေသာသူမ်ားအတြက္ Pen Tool အသံုးျပဳနည္းႏွင့္ေလ့က်င့္ခန္းမ်ားကို Ai ဖိုင္ထဲတြင္ ထည့္သြင္းထားပါသည္။ Photshop ရွိ Pen Tool ႏွင့္အသံုးျပဳနည္းတူပါသည္။ Pen Tool သံုးတတ္ၿပီးသူမ်ား ဤအဆင့္ကို ေက်ာ္ႏိုင္ပါသည္။ Pen Tool ေလ့က်င့္ဖို႔အတြက္ Ai File ကို Download ယူပါ။
Adobe Illustrator CS3 ျဖင့္သံုးမွသာလွ်င္ အဆင္ေျပႏိုင္ပါသည္။

Vector ပံုေတြေရးဆြဲၾကတဲ့နည္းလမ္းကို ကၽြန္ေတာ္ကေတာ့ အခုလို ေယဘူယ်အားျဖင့္ သံုးမ်ိဳးခြဲျခားလိုက္ပါတယ္။
၁။ တစ္ဦးတစ္ေယာက္ေရးဆြဲထားျပီးေသာ Vector ပံု၏အစိတ္အပိုင္းအခ်ိဳ႔ သို႔မဟုတ္ အားလံုး ပံုတူျပန္ကူးေရးဆြဲျခင္း
Pen Tool ႏိုင္တယ္ဆိုရင္ေတာ့လြယ္လြယ္ကူကူနဲ႔ သူမ်ားဦးေႏွာက္ေဖာက္စားတဲ့နည္းေပါ့။
၂။ ဓာတ္ပံုေပၚတြင္ ေကာက္ေၾကာင္းလိုက္၍ေရးဆြဲျခင္း
ဒါကေတာ့ လူ ၊ တိရစၦာန္ ၊ ရႈခင္း ၊ အိမ္အသံုးအေဆာင္ အစရွိေသာ အရာ၀တၳဳ ပံုေတြကို Vector ပံုစံဆြဲတာရွိသလို တကယ့္အျပင္မွာရွိသည့္ပံုစံႏွင့္တူေအာင္ ပံုတူလိုက္ဆြဲတာလည္းရွိပါတယ္။
၃။ ကိုယ္တိုင္စိတ္ကူးပံုေဖာ္ဖန္တီးျခင္း
ကိုယ္တိုင္စိတ္ကူးရွိသလို ေရးဆြဲထားတဲ့ Vector ပံုေတြကေတာ့ အျမင္ဆန္းေစတဲ့အတြက္ ပိုျပီး ဆြဲေဆာင္မႈရွိပါတယ္။ ကၽြန္ေတာ္အေနႏွင့္အေျခခံ Vector ပံုေရးဆြဲျခင္း (Basic Level) မွာ နံပါတ္ ၁ မွေရးဆြဲနည္းေတြကို ေဖာ္ျပေပးသြားမည္ျဖစ္ျပီး အဆင့္ျမင့္ Vector ပံုေရးဆြဲျခင္း(Advance Level) မွာ နံပါတ္ ၂ မွေရးဆြဲနည္းေတြကို ေဖာ္ျပေပးသြားမည္ျဖစ္ပါတယ္။ Vector ပံုမ်ားေရးဆြဲရာတြင္ Pen Tool သည္အေရးအပါဆံုး Tool ျဖစ္၍ သင့္အေနႏွင့္ Pen Tool ကၽြမ္းက်င္စြာသံုးတတ္ဖို႔လိုအပ္ပါမယ္။
အေျခခံအဆင့္ (၁)

ပထမဦးဆံုးအေျခခံအဆင့္အေနႏွင့္ အေရာင္တစ္ေရာင္တည္းသံုး၍ Vector ပံုမ်ားေရးဆြဲေလ့က်င့္ပါမယ္။ ထို႔ေနာက္မွ Gradient ႏွင့္ Mesh Tool အသံုးျပဳ၍ Vector ပံုမ်ားေရးဆြဲပံုကို ေဖာ္ျပေပးသြားပါမည္။
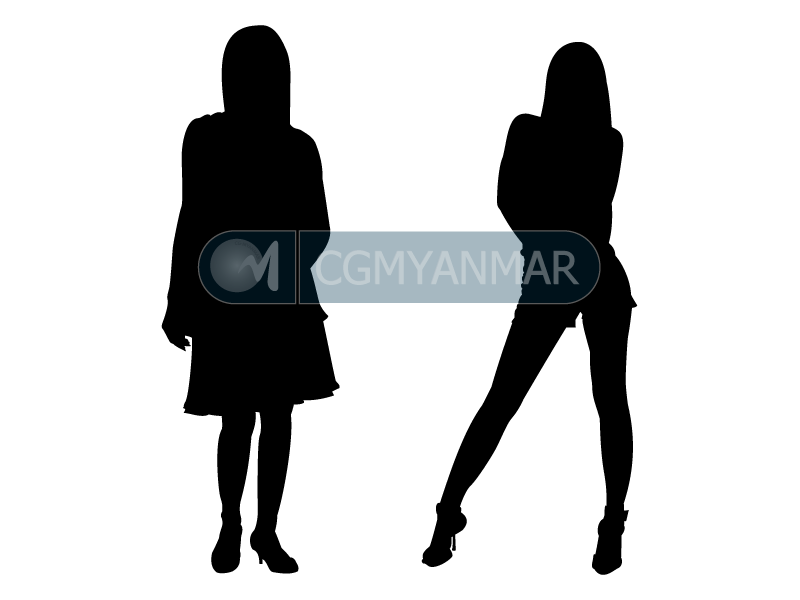
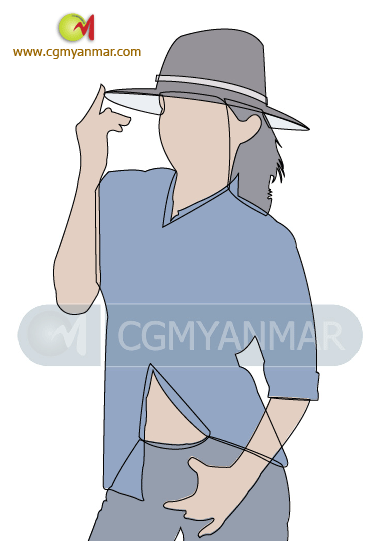
ယခု Tutorial အတြက္ အထက္တြင္ေဖာ္ျပထားေသာပံုေပၚ၌္ Right-Click ႏွိပ္၍ Save Image As... ျဖင့္သိမ္းထားပါ။
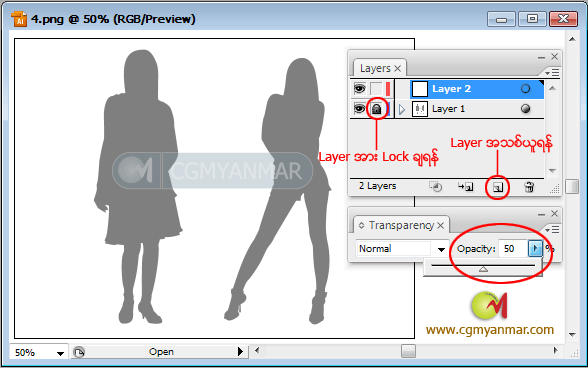
၁။ သူမ်ားဦးေႏွာက္ေဖာက္စားဖို႔အတြက္ ပံုတစ္ပံုကို အခုလို Illustrator CS3 မွာ ဖြင့္လိုက္ပါတယ္။ ထိုေနာက္ ပံုေပၚ Click တစ္ခ်က္ႏွိပ္ကာ Select လုပ္၍ Transparency Palette (Window > Transparency) ရွိ Opacity ရာခိုင္ႏႈန္းကို သင္ေရးဆြဲရာတြင္ အဆင္ေျပစြာျမင္ရသည္အထိ ေရွာ့ေပးပါ။
၄င္းေနာက္ Layer (Window > Layers) အား Lock ခ်၍ Layer အသစ္တစ္ခုယူပါ။

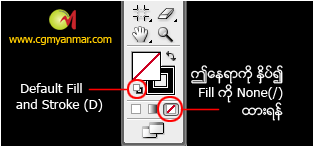
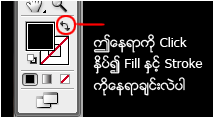
၂။ Pen Tool ကိုယူပါ။ ပံုပါအတိုင္း Default Fill and Stroke (D) ကိုႏွိပ္ပါ။ Fill ကို None(/) ထားပါ။

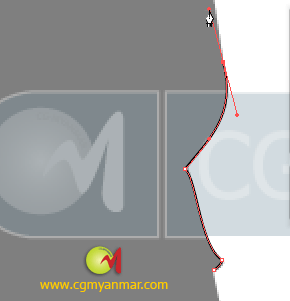
၃။ Pen Tool ျဖင့္ အနားလိုင္းမ်ားေပၚတြင္လိုက္၍ထပ္ဆြဲပါ။ မွားသြားပါက Backspace key ျဖင့္အေနာက္တစ္ခ်က္ခ်င္းစီျပန္ဆုတ္ႏိုင္ပါတယ္။ Pen Tool ျဖင့္ေရးဆြဲေနစဥ္ ျမင္ကြင္းေနရာေရႊ႔လိုပါက Photshop မွာကဲ့သို႔ Space Bar ဖိထား၍ ေျပာင္းေရႊ႔ႏိုင္ပါတယ္။

၄။ Pen Tool ျဖင့္ေကာင္ေၾကာင္းလိုက္၍ အဆံုးသတ္ပါက ပံုတြင္ျပထားသည့္အတိုင္း Click ႏွိပ္၍ Fill ႏွင့္ Stroke ကိုေနရာခ်င္းလဲလိုက္ပါ။

အခုေလာက္ဆို သူမ်ားဆြဲၿပီးသားပံု ဘယ္လိုကူးယူလို႔ရတယ္ဆိုတာ အေျခခံ သေဘာေပါက္ေလာက္ၿပီ ထင္ပါတယ္။ ေနာက္တစ္ဆင့္ထက္ျပီး အေရာင္ႏွင့္အစိတ္အပိုင္းပိုမ်ားတဲ့ Vector ပံုကူးေရးၾကည့္ရေအာင္။
အေျခခံအဆင့္ (၂)

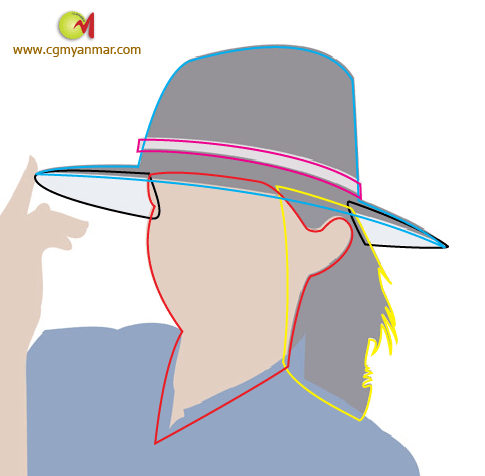
ဒီတစ္ခါေတာ့ အေရာင္ေတြ တစ္ေရာင္ထက္မနည္း ပါ၀င္လာသလို အစိတ္အပိုင္းေတြလဲ ပိုမုိပါ၀င္လာပါၿပီ။ ဒီပံုကိုကူးဆြဲရာမွာ အဓိကအေရးၾကီးသတိထားရမဲ့ေနရာကေတာ့ အစိတ္အပိုင္းမ်ားတစ္ခုနဲ့တစ္ခုထပ္ျပီး ေရးဆြဲရမည့္ေနရာပါပဲ။
ပံုအားစတင္မကူးဆြဲမည္ မည္သည့္အပိုင္းကိုေအာက္မွာထား၍ မည္သည့္အပိုင္းကို အေပၚကအုပ္၍ေရးဆြဲမလဲဆိုတာ အရင္စဥ္းစားရပါမယ္။
၁။ ထံုးစံအတိုင္းအထက္ကပံုကို Save လုပ္ျပီး Adobe Illustrator မွာဖြင့္လိုက္ပါ။ ျပီးရင္အေပၚက ေလ့က်င့္ခန္းအတိုင္း Opacity ရာခိုင္ႏႈန္းကိုေလ်ာ့ Layer ကို Lock ခ်ျပီး Layer အသစ္တစ္ခုဖြင့္ထားပါ။
၂။ Pen Tool ကိုယူျပီးအထက္ကအတိုင္း Default Fill and Stroke (D) ကိုႏွိပ္ပါ။ Fill ကို None(/) ထားပါ။
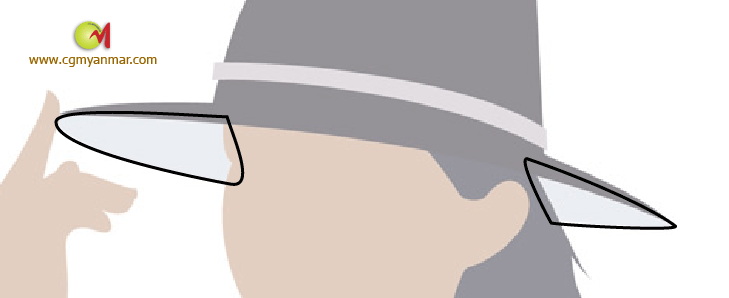
၃။ ပံုကိုၾကည့္ပါက ဦးထုပ္၏အတြင္းသားသည္ ဆံပင္ ၊ ဦးထုပ္ ၊ မ်က္ႏွာတို႔ရဲ႔ေနာက္ဘက္တြင္တည္ရွိေန၍ ၄င္းကိုပံုမွာျပထားသည့္အတိုင္း အတြင္းဘက္သို႔အနည္းငယ္ပို၍ ဆြဲေပးပါ။

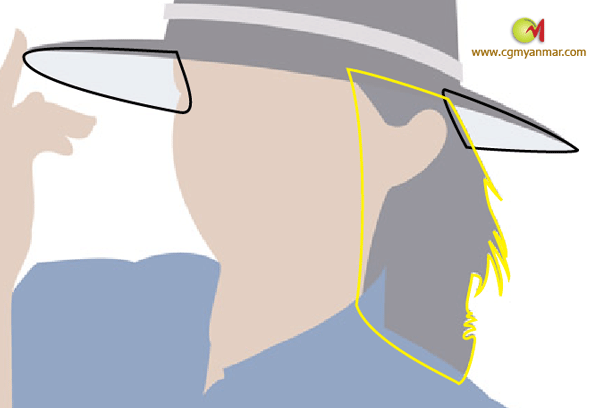
၄။ ဒုတိယအေနႏွင့္ ဦးထုပ္ ၊ မ်က္ႏွာတို႔ရဲ႔ေနာက္ဘက္တြင္ရွိေသာ ဆံပင္ကိုဆြဲရပါမယ္။ အေပၚရွိ မ်က္ႏွာအုပ္မည့္ အစိတ္အပိုင္းကို အတြင္းဘက္သို႔ပိုဆြဲေပးရပါမည္။ ပံုကိုၾကည့္ပါ။

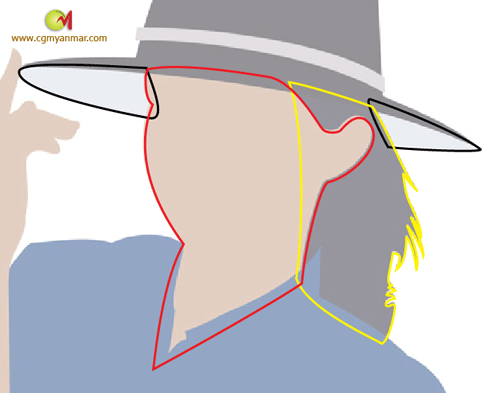
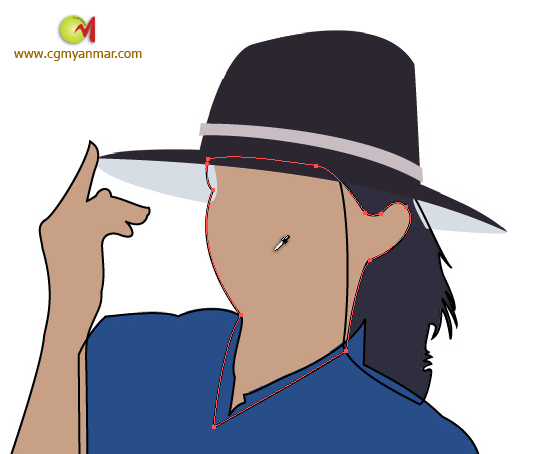
၅။ ထို႕ေနာက္ ဦးထုပ္၏ေအာက္ဘက္တြင္ရွိေသာ မ်က္ႏွာအစိတ္အပိုင္းကိုဆြဲပါ။ အကၤ်ီႏွင့္ ဦးထုပ္သည္ မ်က္ႏွာအစိတ္အပိုင္းကိုဖံုးအုပ္မည္ျဖစ္၍ ၄င္းဖံုးအုပ္ခံရမည့္ေနရာကို ပိုဆြဲေပးရပါမယ္။ ပံုကိုေသေသခ်ာခ်ာၾကည့္ပါ။

၆။ ၿပီးလ်င္ ဦးထုပ္ကိုဆြဲပါ။ ေနာက္မွ ဦးထုပ္အပတ္ေလးကိုဆြဲပါ။ က်န္ေသာအစိတ္အပိုင္းမ်ားကိုလည္း ထိုနည္းအတိုင္းေအာက္ဆံုးရွိ ဖံုးအုပ္ခံရမည့္အပိုင္းမွစ၍ဆြဲေပးပါ။


၇။ အားလံုးဆြဲျပီးပါက Layer ကို Lock ခ်ထားတာကိုျပန္ျဖဳတ္၍ Opacity ကို 100% သို႔ျပန္ထားေပးပါ။ Stroke လိုင္းတစ္ကို Select လုပ္၍ Eyedropper Tool ျဖင့္ Select လုပ္ထားေသာ Stroke လိုင္း အတြင္း Click ႏွိပ္၍ အေရာင္ကူးယူပါ။
ထိုနည္းအတိုင္း က်န္အစိတ္အပိုင္းအားလံုးကို အေရာင္ျဖည့္ေပးပါ။ ပံုထပ္ထားတာ Layer အေပၚေအာက္ လြဲေနလွ်င္ Ctrl + [ ျဖင့္ Select လုပ္ထားေသာအပိုင္းအားေအာက္သို႔လည္းေကာင္း Ctrl + ] ျဖင့္ Select လုပ္ထားေသာအပိုင္းအား အေပၚသို႔လည္းေကာင္း ေျပာင္းႏိုင္ပါတယ္။

( ေလ့က်င့္ဖို႔ ဒါမွမဟုတ္ကူးဆြဲဖို႔အတြက္ Vector ပံုမ်ားလိုအပ္ပါက www.shutterstock.com မွာရွာယူႏိုင္ပါတယ္။ )
2010 © Soe Minn Tun
www.cgmyanmar.com


No comments:
Post a Comment